 ブログ初心者
ブログ初心者有料テーマのSWELLがオススメって聞いたけど、実際はどうなの?



実際にSWELLを使ってますが、無料テーマcocoon(コクーン)を使っていた時よりも便利です!
今回は、SWELLを使い始めて2年・Webライターとしても複数のブログテーマを扱った経験がある筆者が、WordPress有料テーマの「SWELL」の魅力をお伝えします。
SWELLがオススメな人
- ブログで収益化を目指したい
- 簡単にオシャレなデザインが作りたい
- 記事作成をスムーズに行いたい
SWELLの良いところはもちろん、ちょっと微妙だな~…。と思うこともまで、全てぶっちゃけてレビューするので参考にしてみてくださいね。
「SWELL」ってどんなブログテーマ?
「SWELL」は、圧倒的な使い心地と機能性が抜群!国内人気No.1の有料テーマです。(マニュオンより)
この章では、SWELLの特徴や気になる価格、SWELLの機能(一部)について紹介しますね。
SWELLの特徴
| テーマ名 | SWELL |
| 開発者 | 了さん |
| ライセンス | 複数サイトで使用OK |
| 価格 | ¥17,600(税込) |
2019年リリースと、有料テーマのなかでは比較的新しいテーマです。
SWELLの特徴と簡単に説明すると、
- ブロックエディターに対応→記事作成がスムーズにできる
- シンプルで美しいデザインが豊富→簡単にオシャレなブログが作れる
- アフィリエイトに特化している→ブログで稼ぎやすい
- 100%GPLテーマ→複数サイトで利用できる
- 買い切り型→1度購入してしまえばその後の費用はゼロ
つまり、SWELLは「ブログで稼ぐため」のテーマです。



記事作成の時間が短縮され、デザインで悩むこともなく、アフィリエイトがしやすい♪
「ブログで稼ぎたい!」と思っている人には間違いないブログテーマです!
SWELLでできること
SWELLを使った記事作成で、個人的によく使っている機能5つについて紹介します。
ボタンを1回押すだけでテンプレートが呼び出されるので、操作も難しくありません。
個人的オススメ
- テキスト装飾
- リスト装飾
- ふきだしブロック
- ステップブロック
- ボタンブロック
それぞれ、どんな風に装飾できるか見ていきましょう。
テキスト装飾
- テキスト テキスト テキスト
- マーカー マーカー マーカー
- サイズ サイズ サイズ
⇒目立たせたい部分の文字の太さや色を変えて、パッと見て分かりやすいようにしています♪
リスト装飾
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
⇒項目が3つ以上ある場合は、リスト機能で分かりやすくしています!
ふきだしブロック



サンプル



ふきだしのフチに枠線が付きます



向きを右側にできます



ふきだしの形を変えられます
⇒個人的に、ふきだしアイコンを使うのが好きです…!(多用は注意)
ステップブロック
まずはじめにWordPressをダウンロードします。
次にブログのテーマを決めます。
最後に初期設定をしましょう。
⇒これを使用すると作業の流れが分かりやすくなるので、かなり重宝しています。
ボタンブロック
⇒きらっと光るボタンは目立つので、注目を集めたいときにぴったり♪
SWELLには、ほかにも素敵な装飾機能が盛りだくさん!
しかも、下の画面のようにアイコンで表示されるので、内容が分かりやすいのも魅力✨
アイコンをポチっとクリックするだけ


以上、SWELLの特徴と個人的オススメの装飾機能について紹介しました(^^)
もっと詳しい機能が知りたい場合は、こちらの公式サイトへどうぞ☆
➤SWELLの特徴を見てみるSWELLを使ってみた感想(メリット編)
有料テーマ「SWELL」を実際に使ってみて感じたメリットとデメリットを紹介します。
SWELLのメリットは、次の5つです。
- 初心者でも直感的に操作できる
- オシャレなブログが簡単に作れる
- ブロックエディターに完全対応
- テーマの移行がスムーズにできる
- サポートが充実している
初心者でも直感的に操作できる
SWELLのメリット1つ目は、初心者でも直感的に操作できることです。
SWELLを利用する際、プログラミングが分からなくても問題ありません!
「マウスをポチポチっとする」という簡単な操作だけでデザインのカスタマイズが可能です。
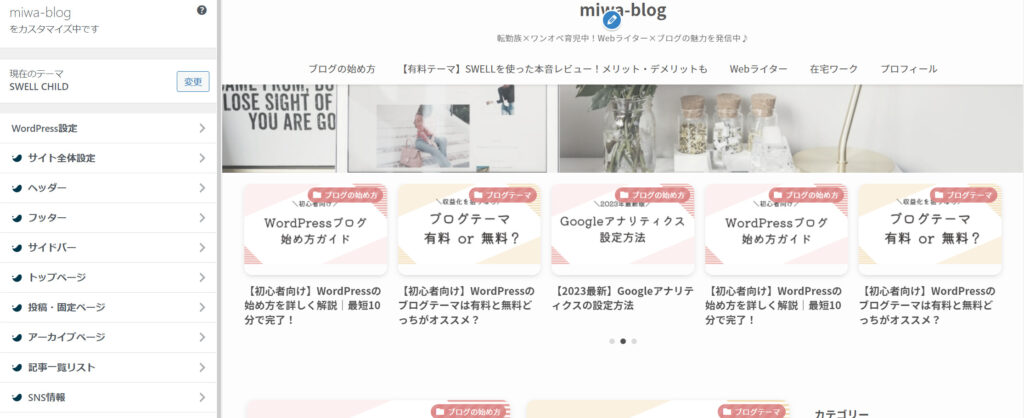
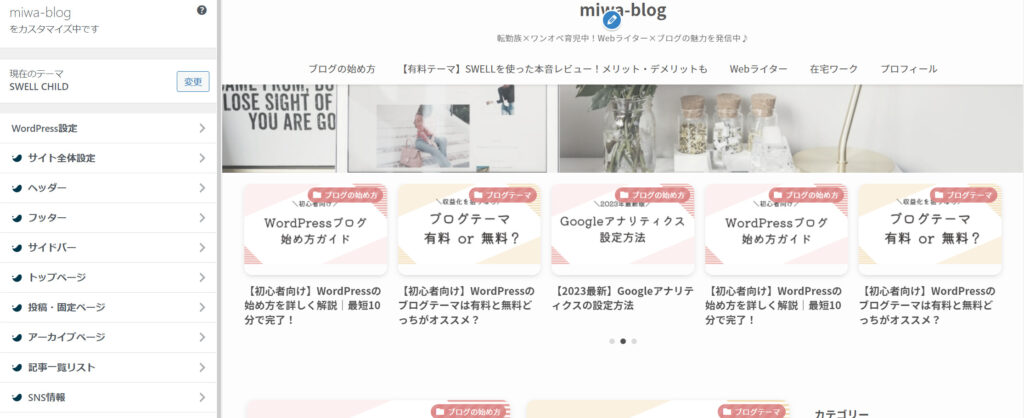
SWELLでは「テーマカスタマイザー」という機能をフル活用しており、プレビュー画面を確認しながらポチポチっと項目を選択していくだけで、サイトのデザインを柔軟にカスタマイズしていくことができるようになっています。
SWELL公式サイトより



正直、わたしもHTMLとかプログラミングとか知識ゼロです…!
たとえば、TOPページの背景をピンクにしたい!という時に、変更画面の隣にプレビュー画面が出てきます。


プレビュー画面が出てくることによって、変更後のイメージもしやすくなりますよね♪
わざわざ別ウィンドウで開いて確認して…というような面倒くさい作業は必要ありません。
デザインもささっと決まり、時間短縮につながります。
オシャレなブログが簡単に作れる
SWELLのメリット2つ目は、オシャレなブログが簡単に作れることです。
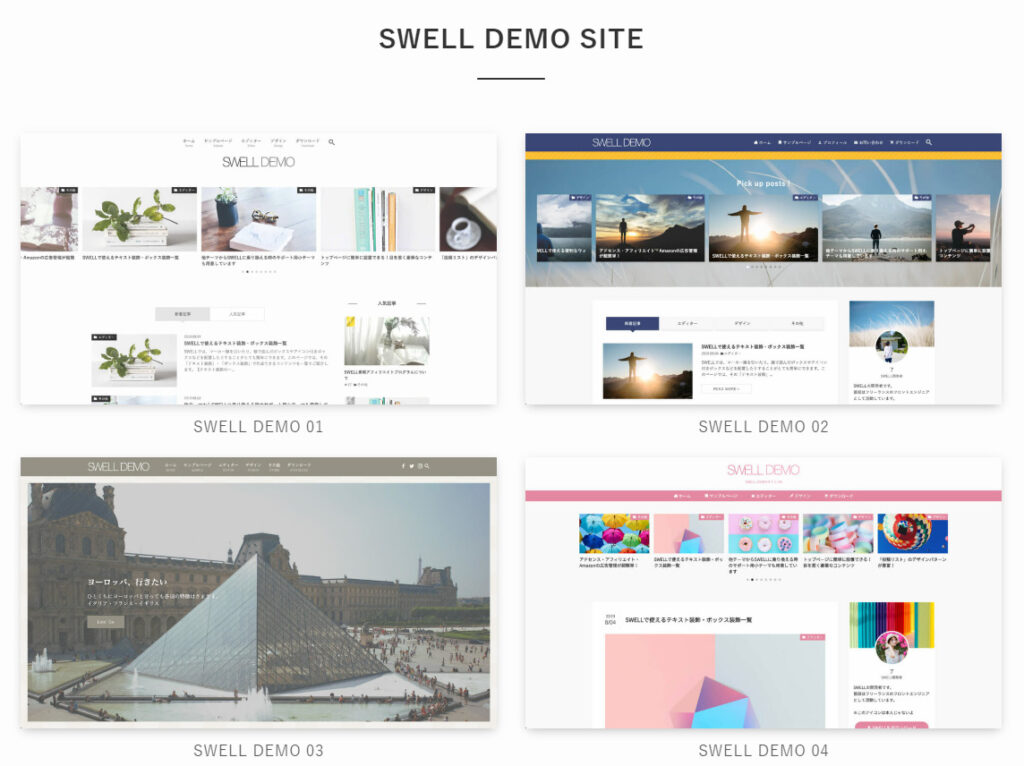
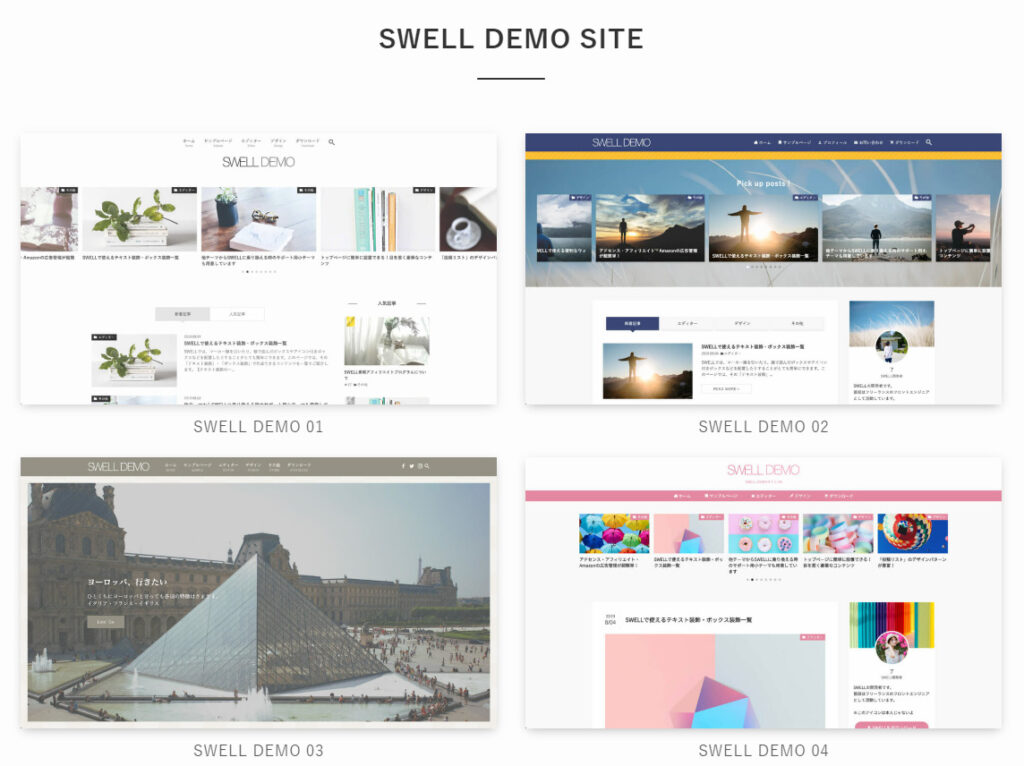
▼SWELLの公式サイトには、SWELLを利用して作られたオシャレなデモサイトの数々が公開されています。





パッと見ただけでも、オシャレ~な雰囲気が伝わってくる…!
さすが人気のブログテーマだけあって、オシャレなサイトばかりですよね。
このデモサイトを見て「わたしも同じようなのが作りたい!」と思う方は多いはず。
SWELLだと、このようなオシャレなブログを簡単に作ることができます。
公式のデモサイトは見るだけでも楽しいので、こちらからどうぞ~☆
➤デモサイトを見てみるブロックエディタに完全対応
SWEELは、最新のブロックエディタ『Gutenberg』に完全対応しています。
文章や画像などをブロック単位で管理できるので、直感的に作業しやすくなります。



って言われても…何かメリットがあるの?
たしかに、この説明だけじゃ分かりづらいですよね…!
簡単に説明すると、ブロックエディタを使えば、HTMLやCSSの知識がなくても初心者でも記事の作成が簡単できるんです。
以前は、クラシックエディタと呼ばれるものが主流でしたが、WordPress側でのクラシックエディタのサポートが2022年末で終了予定に。
つまり、ブロックエディタは最新のシステム(ツール)で、さらに以前のものに比べると使いやすいという良いこと尽くし!



SWELLを使うようになって記事作成のスピードがグンと上がりましたよ~
SWEELは、便利なブロックエディタに完全対応&SWEEL独自のカスタマイズ機能も充実しており、初心者には嬉しいテーマです。
テーマの移行がスムーズにできる
SWEELは、他テーマからの乗り換え作業をスムーズに行うことができます。



わたしも、無料のcocoonからSWELLにテーマ移行しました!
他テーマに切り替えるということは、デザインがガラッと変わってしまうということ。
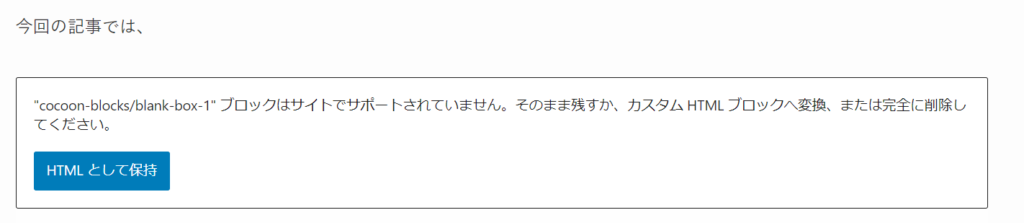
つまり、ブログデザインはもちろん、それまでに執筆していたブログ記事の装飾や設定が崩れてしまうのです。
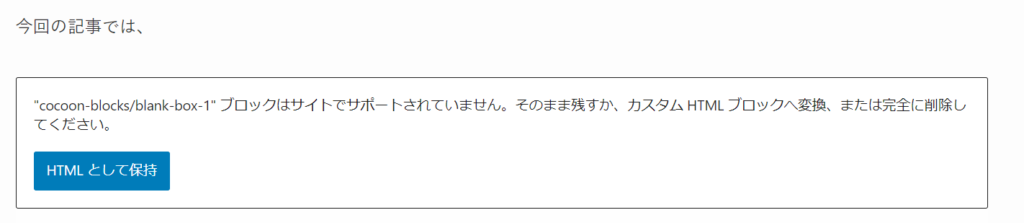
▼こんな感じに、エラーが出てしまいます…


テーマ移行で何が大変かというと、そういった装飾が崩れた過去記事のリライト作業(編集)です。



リライト作業に時間がかかって、新しいブログ記事の執筆ができない…
ということを防ぐために、SWELLには便利な乗り換えサポート用プラグインが用意されているんです!
SWELLの乗り換えサポート用プラグインが使えるブログテーマ(2023.4時点)
- cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
(注意点☆一部のブログテーマにのみ対応、完全に引き継げるわけではなく、一部のみ)
「テーマ移行は大変だよ…」と聞いていたのですが、cocoonからの移行だとそこまで装飾崩れもなく、最小限の時間で移行作業が完了できました!
サポートが充実している
SWEELを購入した場合、購入者限定のサイトが利用できるようになります。
購入者限定サイトでできることは、以下の通りです。
- SWEELに関する相談や不具合報告
- SWEEL製品のダウンロード
- ユーザー限定のクローズドなSWELLアフィリエイトへの申込み
テーマの扱いで何か分からないことがあれば、すぐに質問できる環境が整っているので安心!



よくある質問集のページはめちゃくちゃ利用してます✨
また、SWEELはユーザ数が多いため、個人のブログサイトでも多くの便利情報が公開されています。
SWEELは、購入者サポートが充実しており、初心者が扱い方に困ったときのお助けサイトが豊富なテーマです。
SWELLを使ってみた感想(デメリット編)
SWELLのデメリットは、購入時にお金がかかることです。
むしろ、それ以外のデメリットはないと自信を持っておすすめできます✨
▼人気のブログテーマの価格を比べてみると、SWELLのお値段は高め…。
| ブログテーマ | 価格(税込) |
|---|---|
| SWELL | 17,600円 |
| AFFINGER6 | 14,800円 |
| SANGO | 14,800円 |
| JIN | 14,800円 |
| STORK | 11,000円 |
ただ、SWELLにはお金をかけるだけの価値があります!



このなかだと、Webライターのお仕事で「SWELL」と「AFFINGER6」を使った経験があります♪
無料テーマのcocoon、そして有料テーマのAFFINGER6を使ってみて思ったことは、SWELLが使いやすい!ということ。
正直、有料テーマはどれも高スペックです。
それぞれの有料テーマのクセはありますが、テーマ自体に慣れればブログ記事の執筆もスムーズにできます。
でも、それでもSWELLをオススメする理由は…
「SWELLは最初から使いやすかった」
あくまで個人的な感想ですが、慣れるまでのスピードはSWELLが断然1位でした!



といっても、お金がかかるので即決!というわけにはいかず、迷った時間もあります…。
そんなとき、セルフバックを利用すれば費用を回収できることを発見!
今では有名なサービスなので、一度くらいは名前を聞いたことがあるかもしれませんね♪
もちろん怪しいものではないので、安心してください(笑)
⇒詳しくは、A8.netの公式サイトを参考にしてみてくださいね。



わたしも、初心者時代のブログ収入が少ないときに利用!クレジットカードの登録や音楽サービスへの登録をして、ブログ費用はすぐに回収できました✨
WordPressのブログテーマ「SWELL」のデメリットは、購入時にお金がかかってしまうことです。
ただ、そのお金以上の価値がありますし、セルフバックを利用すれば費用も回収できます。
ぜひ、セルフバックの検討をしてみてくださいね。
SWELLの導入方法
ここでは、SWELLの導入方法について説明していきますね。
といっても、手順は超簡単!たった4ステップで完了するので、あっという間です。
- SWELLを購入する
- SWELL会員サイトに登録する
- 親テーマ・子テーマをダウンロードする
- WordPressブログで有効化する
では、それぞれ見ていきましょう!
SWELLを購入する
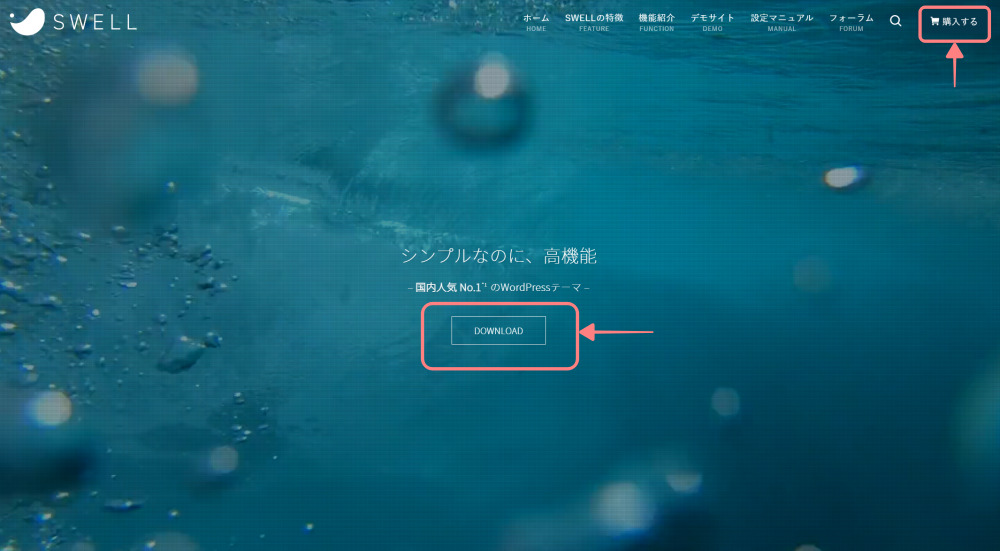
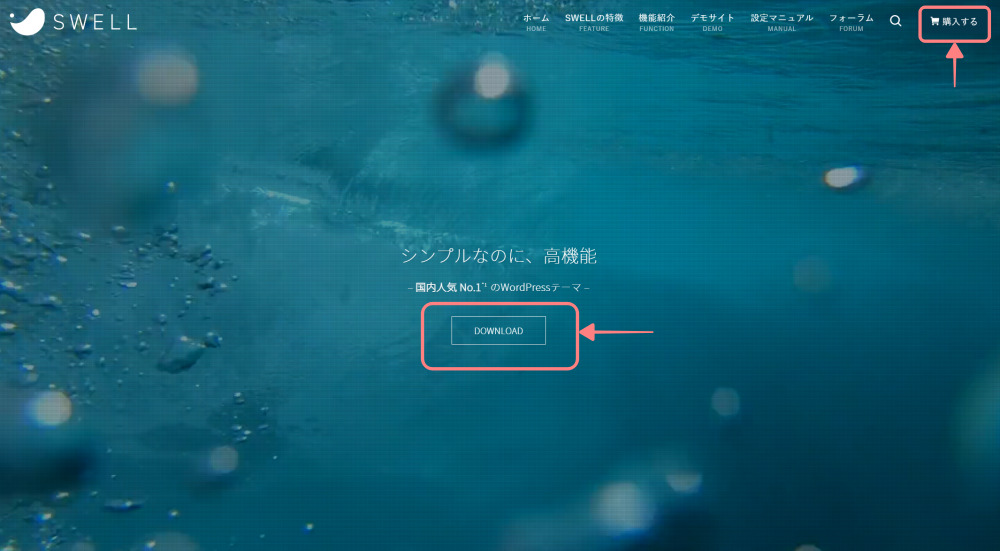
まずは、SWELLの公式サイトにアクセスします。
画面中央の「DOWNLOAD」ボタンor左上の「購入する」ボタンをクリック。


すると、ダウンロードページが開くので、画面を下にスクロールして、


利用規約にチェックを入れて「SWELLを購入する」をクリック。


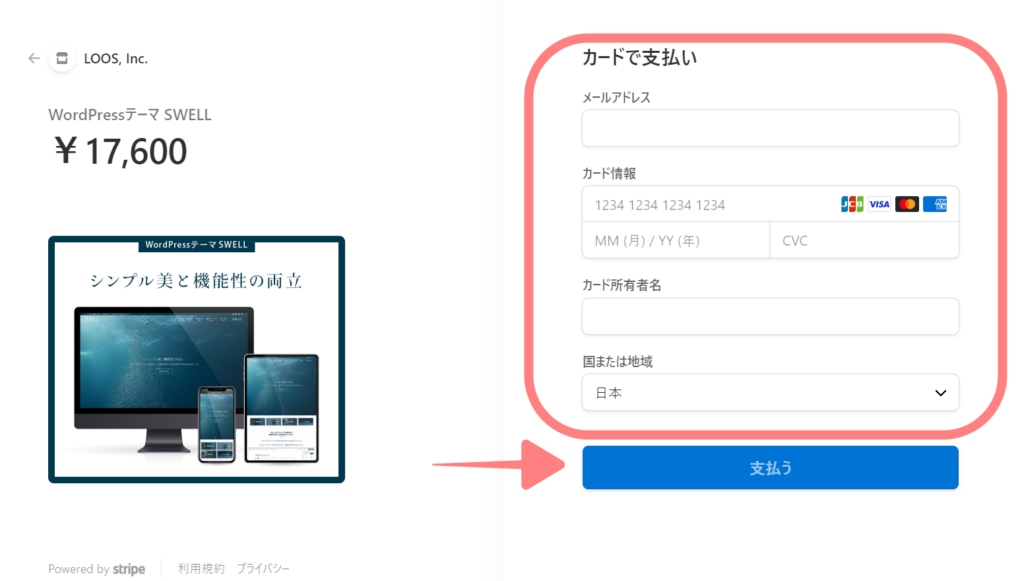
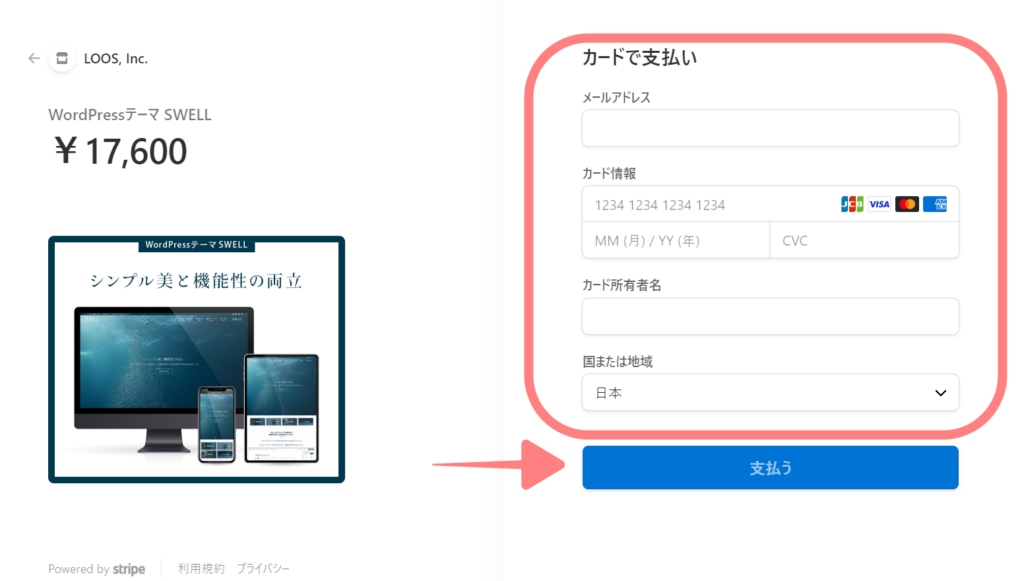
カード情報を入力して「支払う」ボタンをクリックで、購入完了です。
⇒入力したメールアドレスにダウンロード情報が届くので、すぐに確認してくださいね。
SWELL会員サイトに登録する
購入が完了したら、SWELLの会員サイトに情報を登録します。(無料)
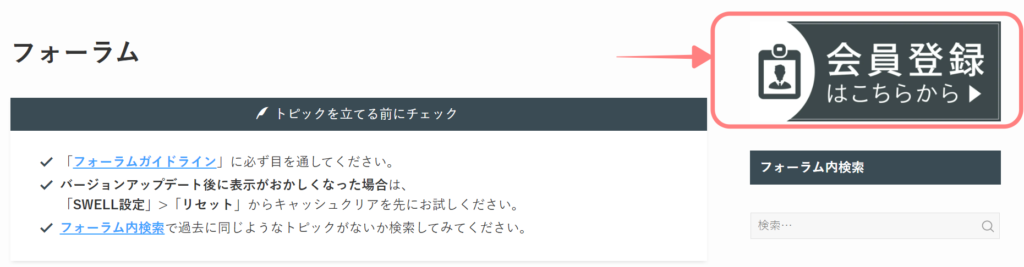
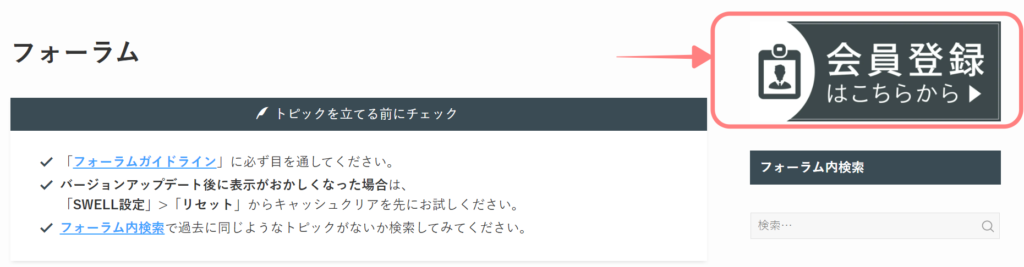
SWELLのトップページの右上に表示されている「フォーラム」をクリック。
画面右側に「会員登録はこちらから」という表示があるので、クリックして会員登録を行っていきます。




次の項目を入力して「登録する」ボタンをクリック。
- ユーザー名
- メールアドレス
- パスワード
▼無事に登録が完了すれば、下のようなマイページが表示されます。


⇒会員登録のメールが届くので、チェックしてくださいね。
親テーマ・子テーマをダウンロードする
いよいよ、SWELLテーマのダウンロードを行います。
SWELLの会員限定サイトにログインし、マイページの画面を開き、画面をスクロールすると「SWELL製品ダウンロード」欄が出てきます。


そして、上2つの「SWELL 本体最新版」「子テーマ」のzipファイルをクリックすれば、ダウンロード完了です。
WordPressブログで有効化する
最後に、ダウンロードしたSWELLをWordPressにインストールする作業を行います。
というのも、親テーマ(SWELL 本体最新版)と子テーマ、2つのzipファイルをダウンロードしているはずなので、それぞれの作業が必要になります。
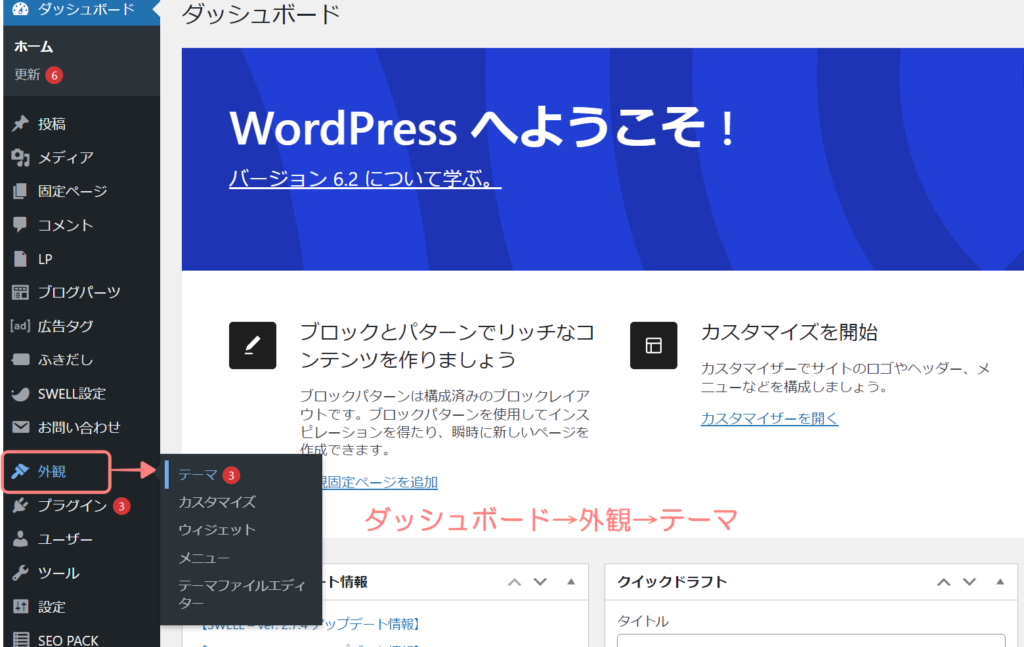
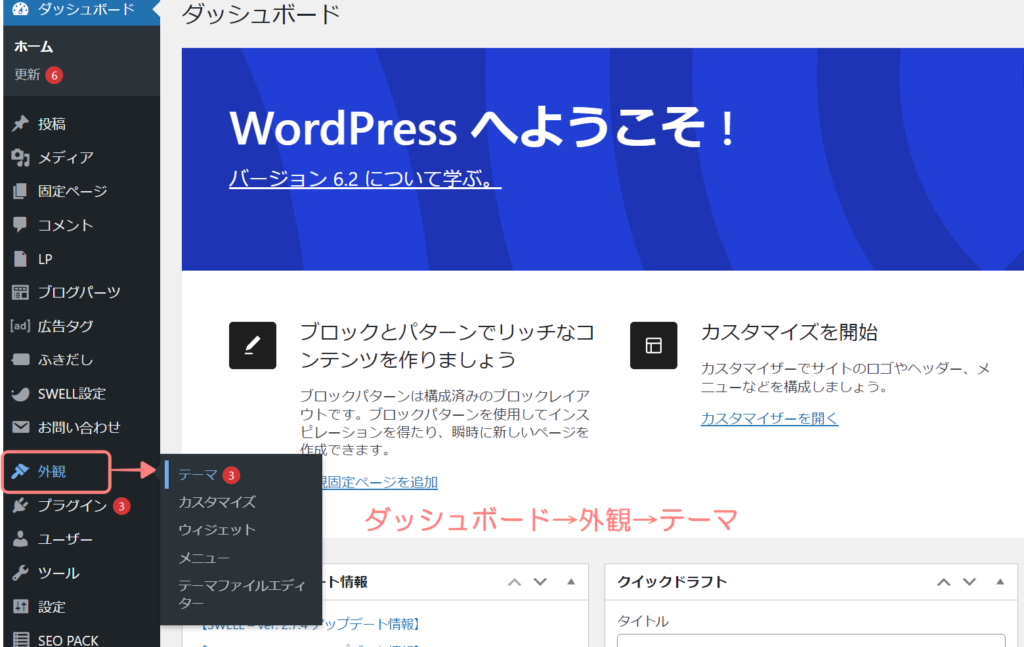
手順①まずは、WordPressの管理画面にログインして「外観」にカーソルを合わせて「テーマ」をクリック。


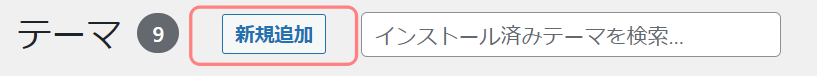
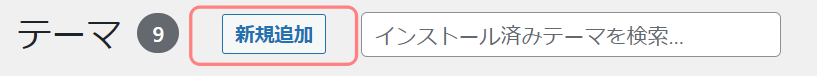
手順②そして、左上にある「新規追加」をクリック。


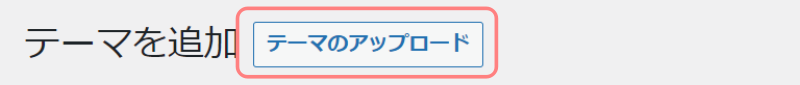
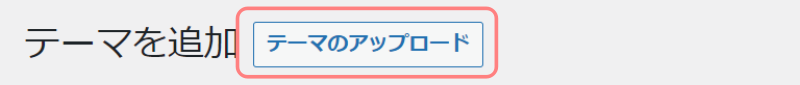
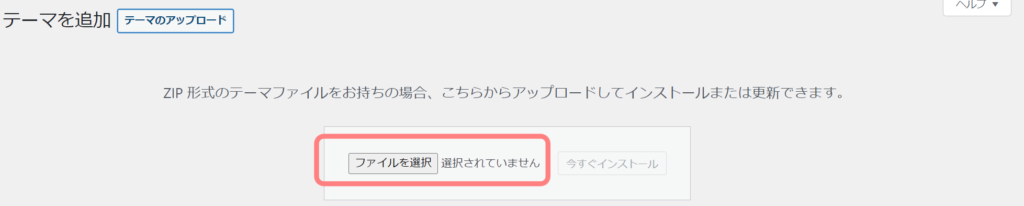
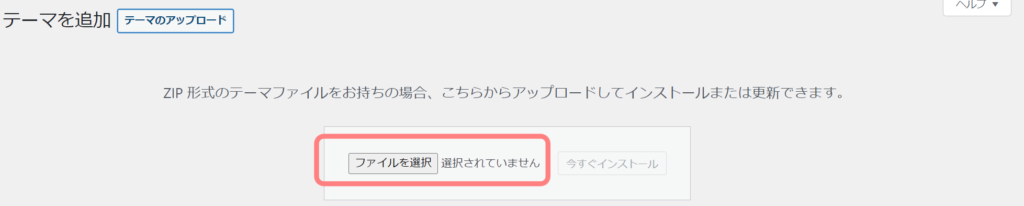
手順③次の画面で「テーマのアップロード」をクリック。


手順④そして「ファイルを選択」をクリックし、ダウンロードした親テーマのzipファイルを選択します。


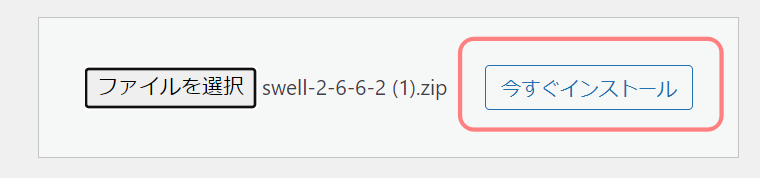
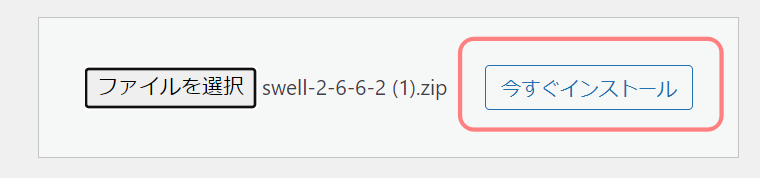
▼選択が完了すると…


手順⑤「今すぐインストール」の文字が青くなるので、クリックし「テーマのインストールが完了しました」が表示されるとOK。
続いて、子テーマも同じ流れでインストールしましょう!
ここで、子テーマのみの作業に移ります。



あともう少し!頑張りましょう!
子テーマをインストール後、WordPressの管理画面→「外観」→「テーマ」で、親テーマ・子テーマがそれぞれインストールされているのを確認します。
▼SWELL CHILDの表示画像はこちら


この画像にカーソルを合わせると、下部に「有効化」ボタンが出てくるので、クリック。





これですべての作業は終わりです!ここまでお疲れさまでした✨
これで、SWELLがWordPressにインストールされました!
さっそく、自分好みにカスタマイズしてみましょう♪
まとめ
今回は「【有料テーマ】SWELLを使った本音レビュー!メリット・デメリットも」について、紹介しました。
▼SWELLの特徴
- ブロックエディターに対応→記事作成がスムーズにできる
- シンプルで美しいデザインが豊富→簡単にオシャレなブログが作れる
- アフィリエイトに特化している→ブログで稼ぎやすい
- 100%GPLテーマ→複数サイトで利用できる
- 買い切り型→1度購入してしまえばその後の費用はゼロ
▼実際に使ってみた感想
- 初心者でも直感的に操作できる
- オシャレなブログが簡単に作れる
- ブロックエディターに完全対応
- テーマの移行がスムーズにできる
- サポートが充実している
ブログで収益化を目指しましょう!
長々となってしまいましたが、最後まで読んでくださりありがとうございました♪


コメント